CSS Flexbox on yksi modernin CSS:n tärkeimmistä ominaisuuksista, joka mahdollistaa joustavan ja dynaamisen tavan hallita elementtien sijaintia ja koon määritystä. Se on erityisen hyödyllinen responsiivisessa suunnittelussa, kun halutaan luoda sivustoja, jotka toimivat saumattomasti eri näyttökokojen kanssa.
Flexboxin perusperiaate on, että elementit asetetaan "joustavaan" konttiin, joka mukautuu sen sisällön mukaan. Sitten elementtejä voidaan hallita asettamalla kontille säännöt siitä, miten elementit sijoitetaan ja käyttäytyvät. Flexboxin avulla voit esimerkiksi keskittää elementit vaaka- ja pystysuunnassa, jakaa tilan tasaisesti elementtien välillä tai jopa vaihtaa elementtien järjestystä.
Tässä on muutamia esimerkkejä siitä, miten voit käyttää Flexboxia CSS:ssä. Näissä esimerkeissä .container on Flexbox-kontti, joka sisältää elementit, joita haluat hallita. display: flex määrittää, että kontti käyttää Flexboxia. Sen jälkeen voit käyttää muita Flexbox-sääntöjä, kuten justify-content, align-items ja flex-direction, joiden avulla voit hallita elementtien sijaintia ja kokoa.
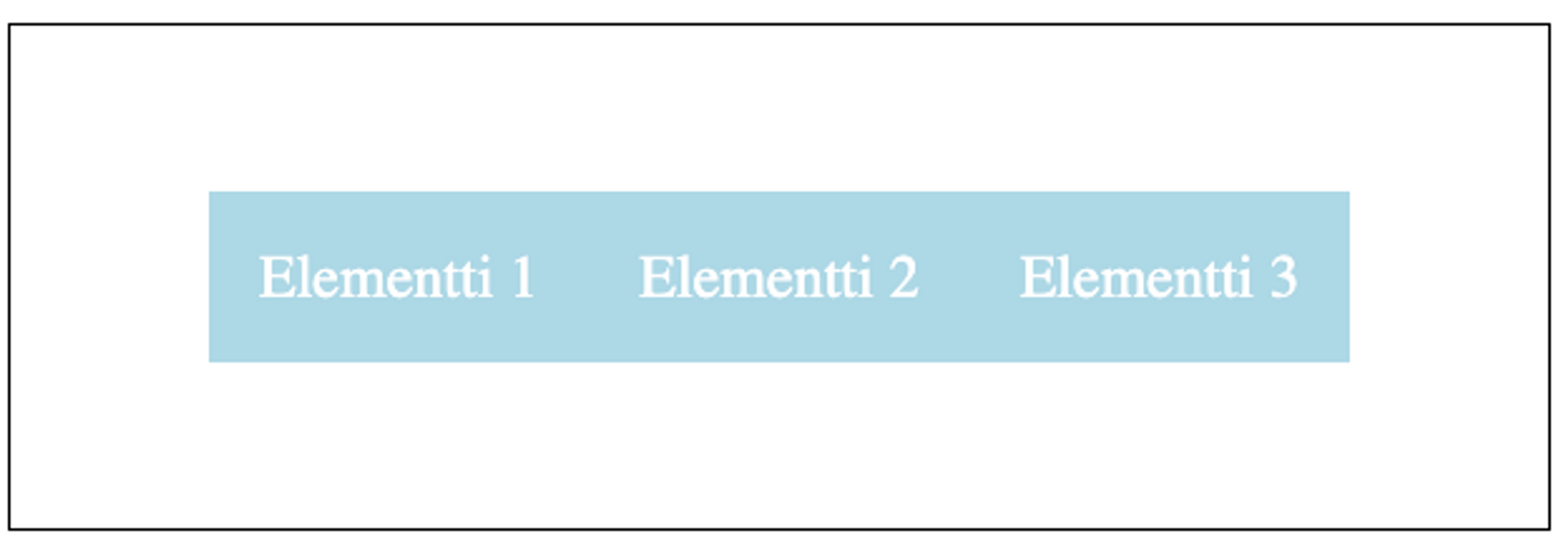
Aseta elementit vaakasuoraan keskelle
.container {
display: flex;
justify-content: center;
align-items: center;
}
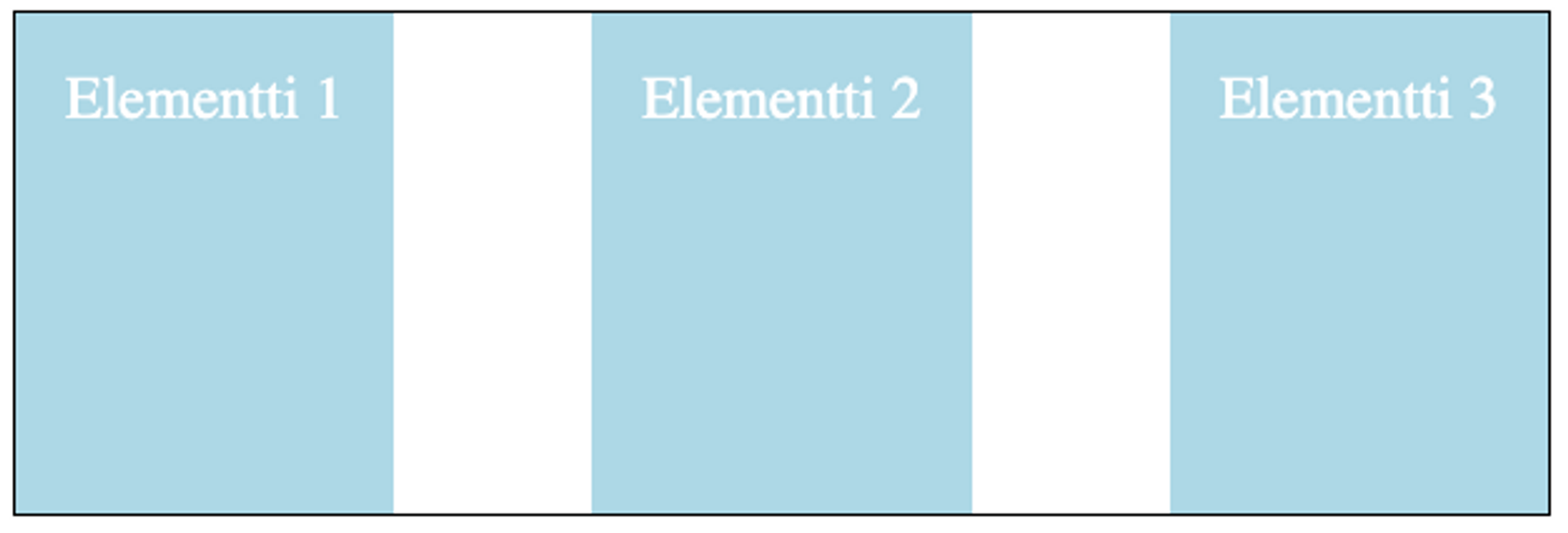
Jaa tila tasaisesti elementtien välillä
.container {
display: flex;
justify-content: space-between;
}
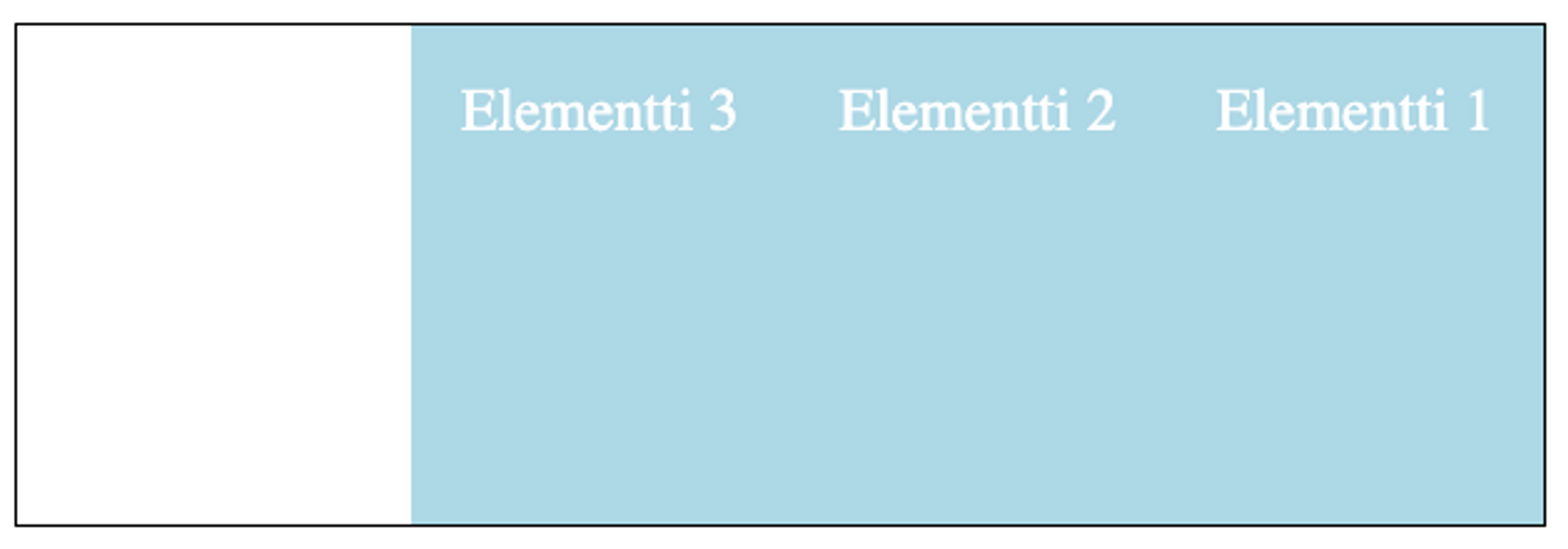
Järjestä elementit käänteisessä järjestyksessä
.container {
display: flex;
flex-direction: column-reverse;
}
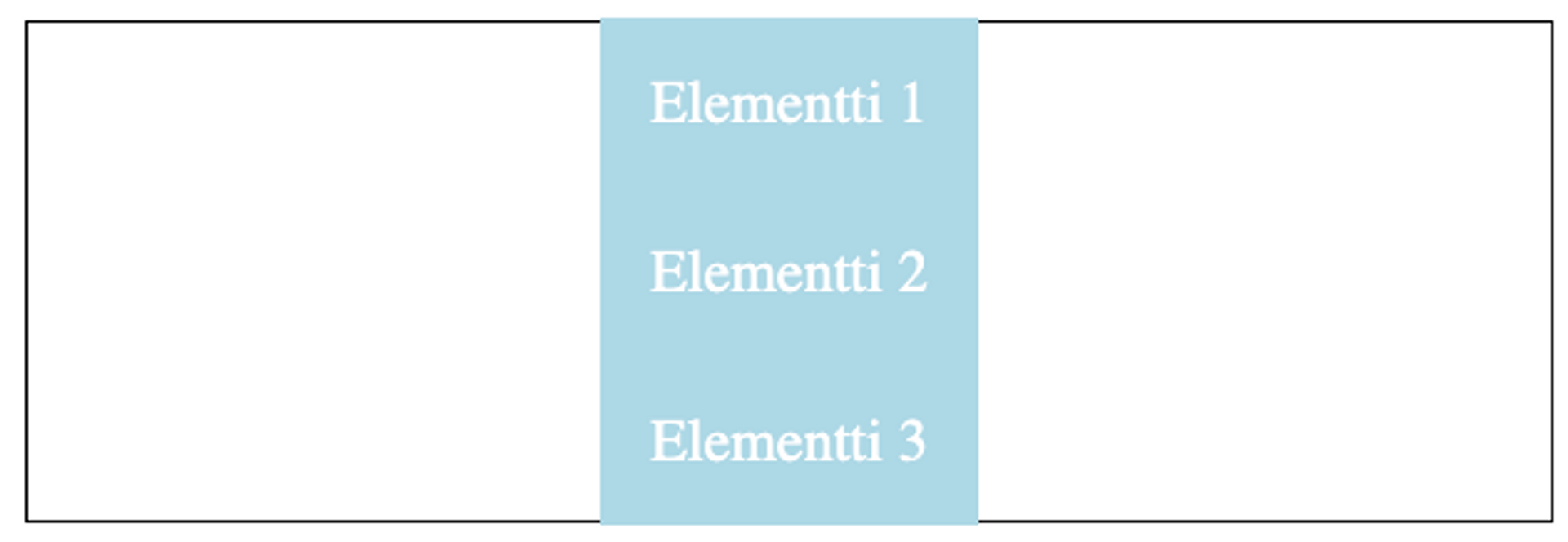
Aseta elementit pystysuoraan keskelle
.container {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
Harjoittele


Valmis ryhtymään eettiseksi hakkeriksi?
Aloita jo tänään.
Hakatemian jäsenenä saat rajoittamattoman pääsyn Hakatemian moduuleihin, harjoituksiin ja työkaluihin, sekä pääset discord-kanavalle jossa voit pyytää apua sekä ohjaajilta että muilta Hakatemian jäseniltä.



