HTML (HyperText Markup Language) -merkintäkieli on kieli, jolla verkkosivut on visuaalisesti rakennettu. Toisin kuin ohjelmointikielet, HTML:län avulla selaimelle kerrotaan verkkosivun struktuuri ja sisältö, mutta sillä ei itsessään suoriteta koodia. HTML on yksi verkkosivukehityksen (sekä testaamisen) peruspilareita ja onkin tämän kurssin osalta erittäin tärkeä ymmärtää.
HTML siis kertoo selaimelle, mitä ja miten tämän kuuluu näyttää haluttua sisältöä visuaalisesti ja tämä tehdään käyttämällä HTML-elementtejä. HTML-elementtiä voit ajatella vaikka lego-palana, joita yhdistelemällä voit rakentaa mitä vain.
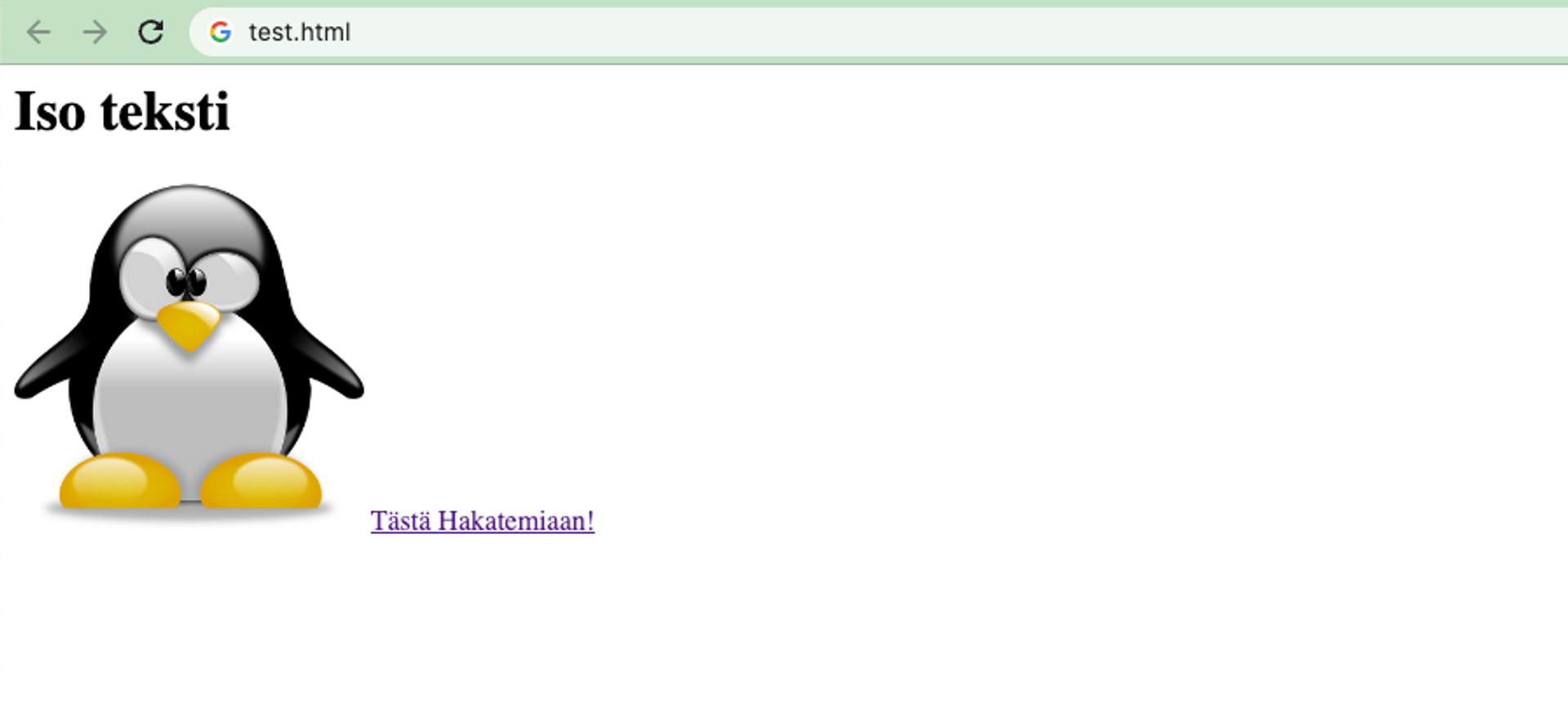
Esimerkiksi, voimme kertoa selaimelle, että haluamme ison tekstin, jonka alle kuvan ja tämän alle linkin Hakatemian sivuille.
<html> <!-- HTML sivun alkamista indikoiva elementti-->
<h1> <!-- Isoa tekstiä indikoiva elementti-->
Iso teksti
</h1> <!-- h1 elementin lopetus -->
<!-- img elementti kertoo selaimelle, että tähän kohtaan halutaan kuva, kun taas src
attribuutti kertoo selaimelle, mistä kuva löytyy. width attribuutilla määritetään kuvan
leveys ja height attribuutilla korkeus -->
<img width=200 height=200 src="https://cdn.pixabay.com/photo/2013/07/13/11/43/tux-158547_960_720.png"></img>
<!-- a elementti kertoo selaimelle, että kyseessä on linkki ja href attribuutti kertoo,
minne selaimen pitää siirtyä linkkiä painettaessa -->
<a href="https://www.hakatemia.fi/">Tästä Hakatemiaan!</a>
</html>
Voit kopioida yllä esitetyn HTML-koodin testi.html-nimiseen tiedostoon ja avata tämän selaimessa. Tulet näkemään jotain vastaavan näköistä.

Voit myös katsoa sekä muokata muiden sivujen HTML-koodia omassa selaimessasi. Esimerkiksi, Google Chromella voit navigoida haluamallesi sivulle, klikata hiiren oikealla napilla ja valita Inspect.
CSS
CSS (Cascading Style Sheets) on tyylikieli, jonka tarkoitus on tukea HTML-kielellä määritettyä sisältöä. Sekä HTML- että CSS-kielen tarkoitus on siis määrittää verkkosivun visuaalinen ulkonäkö, missä HTML määrittää verkkosivun struktuurin sekä sisällön, kun taas CSS kertoo selaimelle miltä kyseinen sisältö kuuluu näyttää.
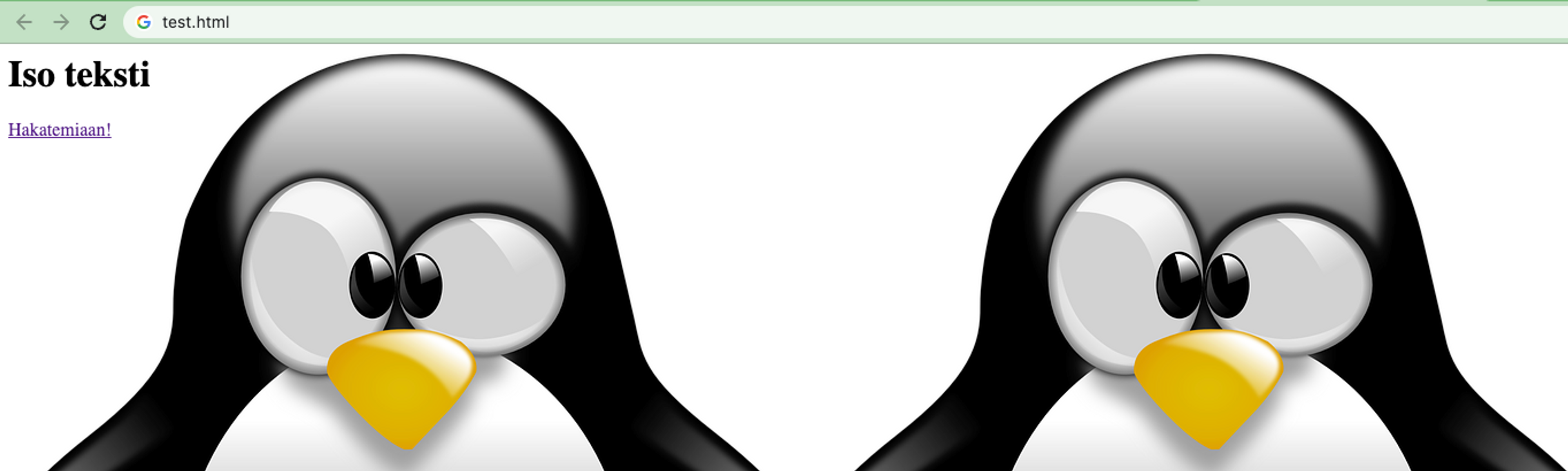
Voit esimerkiksi CSS:n avulla määrittää verkkosivulle taustakuvan.
<html>
<head>
<!-- style elementti kertoo selaimelle, että tämän sisältö on CSS tyylikieltä -->
<style>
body { background-image: url("https://cdn.pixabay.com/photo/2013/07/13/11/43/tux-158547_960_720.png"); }
</style>
</head>
<body>
<h1>Iso teksti</h1>
<a href="https://www.hakatemia.fi/">Hakatemiaan!</a>
</body>
</html>

Moduulissa annetaan vain peruskäsitys siitä, mitä HTML on ja miten se toimii. Lisää HTML-aiheista materiaalia löydät esimerkiksi täältä. Alla myös HTML-leikkikenttä, jossa voit vapaasti tutkia HTML-kielen saloja.
Kokeile itse!
Interaktiivinen leikkikenttä
<h1>Hei vaan kaikki.</h1>


Valmis ryhtymään eettiseksi hakkeriksi?
Aloita jo tänään.
Hakatemian jäsenenä saat rajoittamattoman pääsyn Hakatemian moduuleihin, harjoituksiin ja työkaluihin, sekä pääset discord-kanavalle jossa voit pyytää apua sekä ohjaajilta että muilta Hakatemian jäseniltä.